
JAVA-Aplet létrehozása VRML-bõl a JavaView segítségével
Tegyük fel, hogy sikeresen exportáltuk a görbénket VRML-be. De ezt a 3D-s ábrát csak olyan számítógéppel lehet megtekinteni, amelyikre van alkalmas VRML megjelenítõ telepítve. De ha meg is tudjuk jeleníteni, szeretnénk egy weblapon több ábrát megmutatni, és magyarázatokat is fûzni hozzájuk. Ez a VRML-lel nem, vagy nehézkesen mûködik. A probléma megoldásához egy JAVA-alkalmazást illesztünk a weblapunkhoz. Így már csak egy alkalmas Web-böngészõ programra van szükségünk, amivel a mai gépek mindegyike rendelkezik. Ezt a JAVA alkalmazást úgy illeszthetjük a weblapunkba, mintha csak egy képet illesztenénk bele. Többet is elhelyezhetünk rajta, és szöveget is írhatunk mellé.
Ehhez szükségünk van egy segédprogramra, amit a Berlini Egyetem Matematika Karán fejlesztettek ki, és a CD-mellékleten is megtalálható. Ez a JavaView interaktív 3D-s geometriai megjelenítõ és matematikai vizualizációs szoftver. Letölthetõ különbözõ kiegészítõkkel, és hasonló látványos matematikai szoftverekkel együtt a http://www.javaview.de vagy a http://www-sfb288.math.tu-berlin.de/vgp/javaview/download/index.html weblapokról. A két legfontosabb file a javaview.exe, és a javaview.jar. Ezek a linkekre kattintva letölthetők. Az egész program .zip formátumban letölthető innen (~2.6MB).
A program rengeteg
file-formátumot ismer, köztük szerencsére a .wrl file-okat is (VRML file-ok). Mi
ezt fogjuk kihasználni.
A programot elindítva a
következõ képet látjuk:
Automatikusan megnyit nekünk egy csigaház-szerû alakzatot, ami rögtön egyetlen kattintással forgatható az egérrel. Azonnal kedvet csinál a program további tanulmányozásához. Nyomjuk meg az egér jobb gombját az ablakon belül, és a legördülõ menübõl válasszuk ki a Control Panel parancsot. Baloldalon megnyílik egy másik ablak, ami rengeteg beállítási lehetõséget kínál. Ebbõl most csak néhányat fogunk használni.
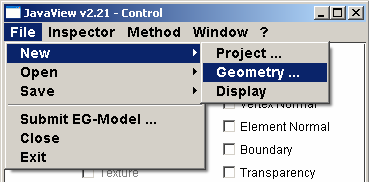
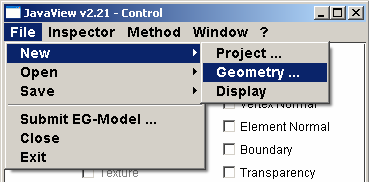
Az elõzõekben létrehoztunk néhány VRML objektumot, nyissuk meg ezek közül a vrml_2-2_5.wrl nevû file-t. Ezt a következõképpen tehetjük meg: A File menüben kattintsunk a New menü Geometry… parancsára, ahogy az ábrán látható:

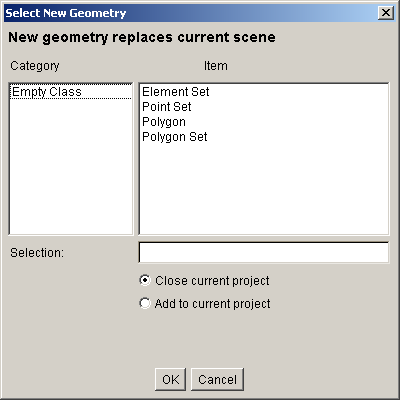
Ekkor a következõ ablakot látjuk:

Válasszuk ki a Polygon tételt, hiszen egy poligont akarunk megjeleníteni. Az OK-ra kattintva üres lesz a jobb oldali megjelenítõ ablak. Nyissuk meg a file-unkat a File/Open/Browse Disk… menüket követve. Ha jól csináltuk, a következõt látjuk:
A weblapra történõ beillesztéshez már csak egy lépés van hátra: File/Save/HTML… Hozzunk létre egy java nevû mappát, a \gorbe mappánkon belül, ahova a java alkalmazásainkat mentjük el. A következõ nevet adjuk neki: java_2-2_5.html.
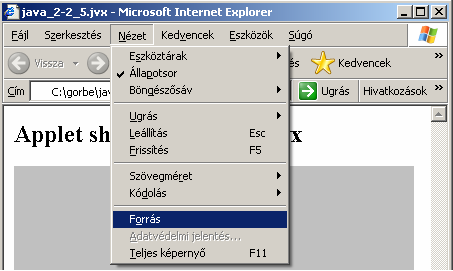
Ezzel készen is vagyunk, most nézzük meg, mit alkottunk! Nyissuk meg egy böngészõvel a java_2-2_5.html file-t, ami egyben egy weblap is. Valószínûleg nem történik semmi, csak egy üres szürke téglalapot fogunk látni. Nézzük meg a file-unk forráskódját! Az Internet Explorerben ez a következõképpen megy:

Ha értünk kicsit HTML nyelven, azonnal megtaláljuk, miért nem történt az elõbb semmi. A forráskód így néz ki:
<?xml
version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<html>
<head>
<meta generator="JavaView
v.2.21"/>
<meta date="Sun Apr 18
17:21:32 GMT+02:00 2004"/>
<title>java_2-2_5.jvx</title>
</head>
<body>
<h2>Applet
shows java_2-2_5.jvx</h2>
<applet
archive="jars/javaview.jar"
height="300" width="400"
code="javaview.class">
<param name=model
value=java_2-2_5.jvx>
<param name=displayFile
value=java_2-2_5.jvd>
<param name=panel
value=Material>
</applet>
</body>
</html>
A hiba okát a vastagított
sorban keressük, az alkalmazásnak szüksége van a jar-leképezõ programra,
azaz a javaview.jar elérési útjára. Alapértelmezésben ezt a \jars
mappában keresi, de nincs ilyen mappánk, sõt, a file-unk is hiányzik még.
Hozzunk létre a java
mappánkon belül egy jars mappát, és ide másoljuk be a javaview.jar
file-t.
Ezután módosítsuk a vastagított sort, és az alatta levő kettőt a következőre: (a
módosítást vastaggal jelöltem)
<applet
archive="java/jars/javaview.jar"
height="300" width="400"
code="javaview.class">
<param name=model
value=java/java_2-2_5.jvx>
<param name=displayFile
value=java/java_2-2_5.jvd>
Írjuk át az ábránk címét
is, ezt a <h2> kezdetû sorban találjuk. Legyen az ábra címe: ”Egy algebrai
görbe”
Ezután mentsük el a
változásokat, és nyissuk meg újra a java_2-2_5.html-t. Most már mûködnie
kell!
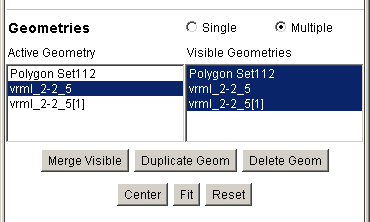
Biztos észrevettük, hogy a JavaView nem olyan szép színes ábrát hozott létre, mint a Maple, vagy a VRML. Ezen segíthetünk, indítsuk el újra a JavaView programot, és nyissuk meg az elõzõ VRML file-unkat. A Method menü Color/Make Element Color from XYZ parancsára kattintva a Maple-ábránkhoz hasonló színû ábrát kaptunk. Egy kis trükkre azért szükség van, mert a mi alakzatunk két gyûrûbõl áll, és ezek közül a fenti parancs csak az egyiket színezi ki. Kattintsunk az Inspector menü Display parancsára!

A megváltozott bal oldali ablak alsó részén az Active Geometriy táblázatban láthatjuk, hány különálló alakzatból áll az algebrai görbénk. Válasszuk ki a másikat, és adjunk ennek is színezést az elõbb ismertetett módon.
Ha most exportáljuk weblapra az alakzatunkat, az ott is ilyen színes marad.