3.2.1 Szerkezet tervezése
A weboldal szerkezetének kialakítása egy nagyon lényeges pont. Ez határozza meg, hogy az oldal mennyire használható, kezelhető a felhasználóknak. Egy weboldal szerkezetén két dolgot is értünk. Egyrészt a közölni kívánt tartalmat hogyan bontjuk oldalakra és ezek hogyan fognak egymáshoz kapcsolódni. Tehát meg kell határozni, hogy milyen weblapok lesznek és ezek milyen menüszerkezettel lesznek összekötve. Másrészt az egyes lapok felépítése milyen legyen, hogy az áttekinthető és követhető legyen. Sajnos a magyar nyelvben nem terjedt el két külön elnevezés erre. A több összefüggő weblap együttesét leginkább webhelynek lehet nevezni (az angol web site kifejezésből), de nem igazán terjedt el. Ennek egy lapjait pedig weboldalnak vagy weblapnak (webpage). Magyarul sokszor a weboldal alatt érjük a weblapot és a webhelyet is.
Egy webhely szerkezetét egyrészt a tartalma másrészt a terjedelme határozza meg. Hogy milyen oldalakra bontjuk a közölni kívánt információt, jelentősen meghatározza az webhely célja és jellege. Például egy sportegyesület webhelyéhez a nyitóoldalon kívül jellemzően kell oldal az egyesület bemutatkozására, történetére, a sportágra, az eredményekre, a csapatokra, tagokra, a kép- és videó galériára és az elérhetőségekre. Nagy mennyiségű információnál nehéz úgy kialakítani az oldalakat, hogy egy oldalra ne kerüljön se túl sok se túl kevés tartalom, de ne is tévedjen el a látogató az oldalak rengetegében. Általában azt lehet mondani, hogy egy weblap ne legyen több 1-2 oldalnál, mert a felhasználók nem szeretnek görgetni. A kijelzők méretének eltérősége miatt természetesen ezt nem lehet egyetemes szabálynak venni. Ha egy webhely sok lapból épül fel, akkor megfelelő tájékozódás miatt fontos jó, összetett menürendszert kialakítani, illetve oldaltérképet[1], kenyérmorzsát[2], illetve keresőt is készíteni.
Egy weblap szerkezetét első sorban az olvashatóság, áttekinthetőség határozza meg. Azt kell szem előtt tartani, hogy a felhasználó könnyen és gyorsan átlássa az oldal tartalmát és megtalálja, amit keres. Itt egyrészt azt kell figyelembe venni, hogy az emberi figyelem balról jobbra és fölülről lefele terjed, azaz jobban megfigyeljük az oldal bal felső sarkát, mint a jobb alsót (legalább is azokban a kultúrákban, ahol balról jobbra és felülről lefele olvasnak). Ezért egy általános oldalelrendezési forma az F-betű. Azaz a fontosabb tartalmat bal felülre tesszük, míg jobbra és lefele haladva helyezzük el a kevésbé fontos információkat. Másrészt egy weboldal szerkezeti felépítését meghatározza a webes szokás. A felhasználók hozzá vannak szokva, hogy bizonyos tartalmakat hol találnak meg az oldalon. Ha a mi weblapunkon nem oda helyezzük, ahol megszokták, akkor nem fogják megtalálni a keresett részt, elbizonytalanodnak és elhagyják az oldalt. Az újító elrendezések általában nem válnak be.
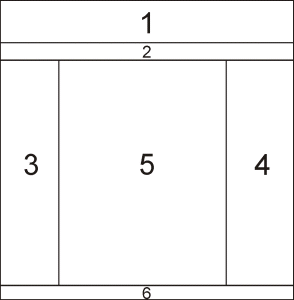
A weblapoknak jellemzően hat jól elhatárolható része van:
- fejléc (1), ahol azt kell elhelyezni, hogy mi az oldal címe, tulajdonosa, azaz hol is van a felhasználó;
- felső funkciósor (2), ahova fontosabb műveletek kerülnek, menü, bejelentkezés, keresés;
- bal oldalsáv (3), ahova szintén menü szokott kerülnek, főleg, ha nagy és összetett a webhely menürendszere, több első szintű menüpontja van, mint ami elférne egy sorban;
- jobb oldalsáv (4), ahova inkább kevésbé fontosabb tartalom, művelet kerül, mint a gyorselérésű linkek, kifele mutató linkgyűjtemény, aloldalak, esetlegesen bejelentkezés, keresés;
- fő tartalom (5), ami a legnagyobb rész, ez foglalja el a közepét az ablaknak, ide kerül az oldal fő tartalma;
- lábléc (6), ahova kiegészítő információk kerülnek, például az oldal készítője, elérhetősége, módosítás dátuma.

Természetesen nem kötelezően kell az összes részt használni, bizonyos részek összevonhatók, szétbonthatók, vagy amelyik nem szükséges, elhagyható, bár a fejléc és a fő tartalmi blokk minden oldalnak alapvető része.
[1] Olyan oldal, amely tartalmazza a teljes kibontott menürendszert. Ezáltal egy helyen át lehet látni a webhely felépítését és közvetlenül lehet egy keresett oldalra eljutni.
[2] Általában a weboldal tartalmi része fölött található lánc szerű lista, hogy a webhelyen milyen menüpontokon (vagy tartalmakon) keresztül jutottunk erre az oldalra.