4.2 Weboldal készítése, szerkesztése
A Dreamweaverben az új oldal készítése a File/New menüpont segítségével a HTML dokumentumtípust választva hajtható végre. Az oldal mentése, bezárása az ilyen programokban szokásos módon történik.
A Modify/Page Properties menüpont segítségével meg lehet adni a weboldalhoz tartozó általános beállításokat. Az egész oldalhoz tartozó alap szövegformátumokat az Appearance (CSS) részben, a címsorokat a Heading, a hivatkozások stílusát a Links részben. Az Appearance (HTML) beállítások használata ma már elavult módszer, így nem javasolt. A Title/Encoding részben adható meg az oldal címe (Title), amely a böngészőablak fejlécében (illetve a fül fejlécében) jelenik meg. Találó, a weboldalt jellemző cím megadása alapvetően fontos nem csak az esztétikum miatt, hanem mert a keresőrobotok az oldalt a címe alapján is értékelik. Itt adható meg az oldal szövegtartalmához használt karakter-kódtábla is (Encoding). Oda kell figyelni, hogy olyan kódtáblát kell választani, amely tartalmazza a szövegben előforduló speciális karaktereket, például magyar ékezetes betűket, cirill betűket, stb. Az UTF-8 kódtábla általában megfelelő az összes hétköznapi nyelv helyes megjelenítéséhez.
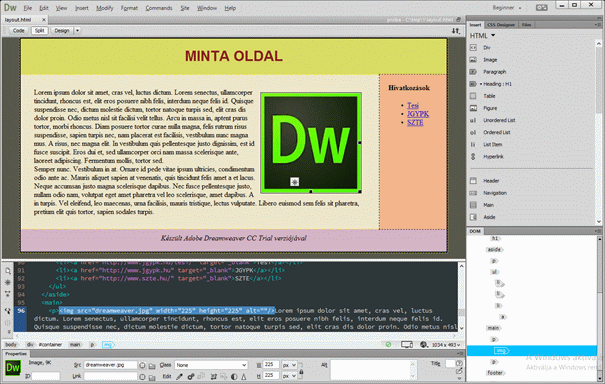
Az oldalt lehet csak forráskód (Code), csak megjelenés (Design), illetve ezeket együtt osztott képernyővel (Split) nézni és szerkeszteni, lásd 3. kép. Ezt a View menüpontban vagy az eszköztárban állíthatjuk be. A weboldalt böngészőben a File/Preview in Browser menüponttal nyithatjuk meg.

3. kép A Dreamweaver felülete osztott nézetben Insert és DOM panellal
Az oldal elkészítésének menete, hogy az Insert menüpontból, vagy az Insert panelről (3. képen jobb felső panel) választhatóak ki a beillesztendő elemek. Ha egy elem egyedi az oldalon, azaz formátum és tartalom szempontjából ez az egy elem lesz az oldalon (például egy adott kép), akkor ahhoz célszerű azonosítót (id) rendelni, amelyet Properties panelen tehetünk meg (lásd 3. kép alsó panelen). Az oldalon elhelyezkedő elemek az egymásba ágyazás szerint egy fát alkotnak, amelyet a DOM panelen (3. képen jobb alsó panel) láthatunk. Amikor egy elemet szerkeszteni szeretnénk, azt először ki kell választani. Ezt egyszerűen megtehetjük a DOM panelen a megfelelő elemre klikkelve.
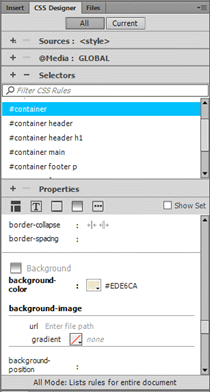
A formátum megadásához célszerű CSS formázást használni, amelyek a CSS Designer panelen adhatóak meg (4. kép). Ezt az Insert panelről átváltva tudjuk elérni. A stílus megadásához vagy ki kell választani a kijelölőt a Selectors listából, vagy ha nincs még ilyen, akkor a + jellel létre kell hozni. Ekkor a rendszer az aktuálisan kiválasztott elemhez felajánlja a megfelelő kijelölőt. Ezután a Properties blokkban adhatjuk meg a szükséges formázási beállításokat. Ehhez természetesen ismerni kell a formátum beállítási lehetőségeket, bár több helyen megkönnyíti a használatot, hogy piktogramokkal választható a kívánt érték.
Fontos, hogy a formátumok mindig a kiválasztott kijelölő által megadott elemekre vonatkozik, ezért oda kell figyelni, hogy melyik kijelölő az aktív!

4. kép CSS Designer panel